
User Experience kurz erklärt
Die wichtigsten Fakten auf einen Blick
Kennen Sie das? Ihre Freundin hat Ihnen von den tollen Büchern dieses genialen, neuen Krimiautors* erzählt. Am Abend finden Sie die besagten Bücher sofort bei Ihrem Onlinehändler und auch eine Kurzvita des Schriftstellers. Mit einem Link zu seiner Autorenwebsite. Ein Klick und – o Mann – so eine bunte Seite haben Sie selten gesehen.
Doch nicht nur Ihre Augen fühlen sich überfordert. Ihrem Kopf geht es nicht anders. Um die Schrift zu entziffern, bräuchten Sie eine Lupe, die Bilder sind dagegen riesig. Das Menü ist unauffindbar.
Okay, Ihrer Freundin zuliebe, und nur Ihrer Freundin zuliebe, wechseln Sie vom Smartphone auf den Desktop, um der Seite noch eine Chance zu geben. Doch es wird nicht besser. Jetzt stimmen zwar die Größenverhältnisse, aber mehr als die Startseite finden Sie immer noch nicht. Und die gelbe Schrift auf dem hellroten Hintergrund können Sie kaum erkennen.
Und plötzlich, völlig unabhängig von der Schwärmerei Ihrer Freundin, vergeht Ihnen die Lust, ein Buch jenes Autors zu lesen. Vielleicht später mal, denken Sie. Sie schließen die Seite des Schreiberlings ebenso wie die Seite des Onlinehändlers.
Schade. Denn die Bücher sind richtig gut.
Und das alles nur, weil Ihnen die UX nicht geschmeckt hat. Von User Experience (UX) haben Sie sicher schon einmal gehört. Was genau das ist, was dazugehört und weshalb sie so wichtig für jede Website ist, egal ob Autor oder Kreditbank, erfahren Sie hier.
Eine kurze Begriffsklärung
User Experience (kurz: UX) umfasst sämtliche Interaktionen eines Nutzers mit einem Unternehmen, seinem Angebot oder seinen Produkten. Vor allem jedoch beschreibt es alle Reaktionen und Wahrnehmungen, die vor, während und nach der Nutzung auftreten.
Als Usability bezeichnet man vereinfacht gesagt die Benutzerfreundlichkeit eines (Online-)Produkts.
Usability und User Experience sind eng miteinander verknüpft. Die meisten verstehen die User Experience als Erweiterung der Usability, manche die User Experience als Teil der Usability. Mir erscheinen beide Definitionen sinnvoll. Denn keine Benutzerfreundlichkeit ohne positive Nutzererfahrung und umgekehrt.
Usability

Usability setzt sich zusammen aus „use“ und „ability“ = die „Fähigkeit, etwas zu benutzen“.
Je leichter und intuitiver ein Nutzer seine Ziele mit einem Produkt erreicht, desto besser die Usability. Und umso zufriedener der Nutzer. Je zufriedener der Nutzer, desto wahrscheinlicher ist es, dass er zu Ihrem Kunden wird.
Eine schlechte Usability führt zu Frust, und Frust führt zum vorzeitigen Verlassen der Website.
Von einem positiven Erlebnis erzählt man 3 Leuten, von einem negativen 11!
Setzen Sie daher auf Standards. Nutzen Sie bspw. gelernte Symbole und eine gewohnte Anordnung: Ersetzen Sie z. B. das Burger-Menü nicht durch ein kreatives eigenes Icon. Platzieren Sie die Suchfunktion nicht am Ende der Seite usw.
Verbinden Sie Farben mit Funktionen: Gestalten Sie On- und Off-Funktionen in Grün und Rot, nicht in Gelb und Lila.
Für fast alles in unserem Leben gibt es Normen und Standards. So auch im Bereich Usability. Die Details können Sie hier nachlesen:
Utility

Beim Thema „Utility“ geht es darum, WAS auf einer Seite angeboten wird. Eng damit verbunden sind die Erwartung und Anforderungen Ihrer Kunden.
Welche Funktionen sind für den Nutzer wichtig? Welche weniger? Auf welche können Sie ganz verzichten? Oder auch: Welche lieben Ihre Nutzer?
Ein klassisches Beispiel ist die Filterfunktion. Sollen Ihre Nutzer zunächst nach Schlagworten suchen und nachträglich filtern können? Ist ein Filter von Anfang an sinnvoll, um die Suchergebnisse einzugrenzen?
Zugleich gehört zur „Utility“ aber auch, wo Sie Login, Kontakt, Folgen, Teilen, Speichern usw. platzieren und ob Ihre Nutzer die jeweilige Funktion überhaupt brauchen. Sind Sie auf Social Media aktiv und interagiert Ihre Zielgruppe sehr viel über diese Kanäle, binden Sie die nötigen Buttons ein.
Auch hier gilt: Halten Sie sich an Standards und die Gewohnheiten/Vorlieben Ihrer Nutzer.
Accessibility

Accessibility = Barrierefreiheit = ein unterschätztes Thema und, laut dem Usabilityblog, eines von hoher Relevanz.
Ihre Informationen sollten für jeden zugänglich sein. Dazu gehört, dass Ihre Website responsive ist (sich also an das Endgerät des Nutzers anpasst; die meisten CMS verfügen mittlerweile über ein Responsive Design), angemessene Ladezeiten einhält oder stets verfügbar ist. Außerdem empfiehlt es sich, auf Folgendes zu achten:
- eine einfache, verständliche Sprache,
- Farbkontrast und Schriftgröße,
- Steuerelement für Audio-/Video-Content,
- Alt-Texte, „beschreibende“ Dateinamen, Bildbeschreibungen (diese sind einerseits wichtig, wenn Bilder nicht angezeigt werden können, andererseits wertet Google diese „unsichtbaren“ Texte als positiv),
- Hilfe, um Informationen zu finden (Inhaltsverzeichnisse, Suchfunktion …),
- usw.
Möchten Sie sich in das Thema vertiefen, finden Sie zwei Richtlinien mit ausführlichen Informationen hier:
WAI-ARIA (Web Accessibility Initiative – Accessible Rich Internet Applications)
WCAG (Web Content Accessibility Guidelines)
Joy of Use

Ich habe einmal gelernt: Usability ist die Pflicht, Joy of Use die Kür.
Joy of Use beschreibt die positiven Erfahrungen, die ein Nutzer macht. Der Fokus liegt somit auf den erzeugten Emotionen.
Fühlt sich ein Nutzer auf einer Website wohl, hat er Spaß aufgrund einiger witziger Features und gelangt er dabei einfach an sein Ziel, wird er die Seite vermutlich wieder besuchen und sie sogar weiterempfehlen.
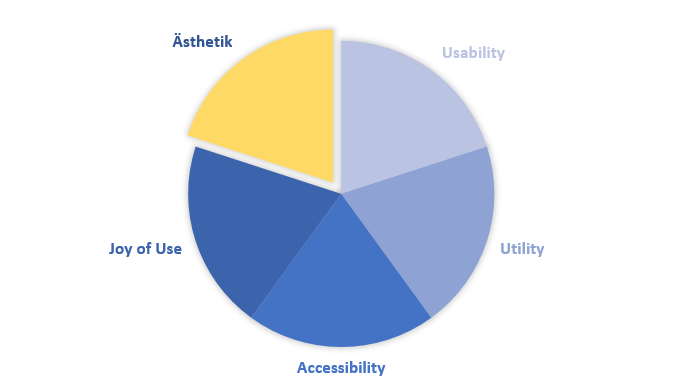
Ästhetik

Die Ästhetik einer Website spielt mit allen bisher genannten Faktoren zusammen. Sie orientiert sich an der Zielgruppe.
Hauptbestandteil der Ästhetik sind Schrift und Farbe.
Bei der Auswahl der Schrift gilt: max. 3 Schriftarten, gut lesbar, im Fließtext mind. 14, besser 16 Pt., passend zu Ihrer Corporate Identity und Ihrem Corporate Design.
Bei der Farbwahl kommt es, wie bereits erwähnt, auf Ihre Zielgruppe(n) an. Außerdem sollte sie immer mit Ihrem Corporate Design kooperieren bzw. der Corporate Identity Ihres Unternehmens entsprechen. Denn was nützt Ihnen eine tolle Website, die niemand mit Ihrer Marke in Zusammenhang bringt?
Farben wecken beim Betrachter Emotionen und bestimmte Erwartungshaltungen. So lassen „gediegene“ Farben wie Grau, Schwarz oder Weiß Dinge edler, wertvoller oder vertrauenswürdiger erscheinen als Rosa. Daher richten sich Angebote in diesen Farben an ein eher intellektuelles Publikum.
Blau wirkt beruhigend. Wobei die Farbabstufung bei Blau eine Rolle spielt. Himmelblau spricht ein eher älteres Publikum an als Dunkelblau.
Gelb ist die Farbe der Kommunikation, der Heiterkeit, aber auch der Aufdringlichkeit und der Eifersucht. Rot macht ein wenig aggressiv, wirkt aber auch jugendlich. Es fällt auf, wie auch ein warmes, freundliches Orange. Im Allgemeinen sprechen diese Farben das Massenpublikum an.
Violett verkörpert den Gegensatz und soll mystische Züge haben.
Eine weitere Frage, die für die Farbwahl ausschlaggebend sein kann, ist die Frage nach möglicherweise branchenüblichen Farben. Eine solche Farbe kann einerseits den Wiedererkennungswert steigern, andererseits aber auch dazu beitragen, dass Ihre Seite im „Einheitsbrei“ untergeht.
Schreiben Sie z. B. Thriller oder Fantasyromane, ist wahrscheinlich eher Schwarz mit roter Akzentfarbe üblich als Rosa und Türkis.
Und: Achten Sie auf den kulturellen Hintergrund Ihrer Zielgruppe. Farben haben nicht überall auf der Welt dieselbe Bedeutung und Wirkung.
Denken Sie daran, nicht genau die Farbe zu wählen, die ein Wettbewerber trägt. Oder gar das ganz spezielle Pink eines Telekommunikationsanbieters zu verwenden. Das könnte teuer werden.
Das schönste Farbschema nützt nichts, wenn darauf der Text nicht mehr lesbar ist. Oder – womit wir wieder beim Thema „Accessibility“ wären – jemand mit Rot-Grün-Schwäche auf der Seite nichts mehr erkennt.
Darüber hinaus ist es im Sinne der Usability von Nutzen für den User, wenn gleiche Schaltflächen immer die gleiche Farbe haben, z. B. die Klick-Buttons immer Grün oder die Tipp-Boxen immer Rosa. Das heißt gestalten Sie Ihre Website nicht zu bunt. Oft reicht die Wahl von 2 bis 3 harmonierenden Farben, die man in verschiedenen Abstufungen oder unterschiedlicher Sättigung verwendet. Die 60-30-10-Regel besagt: 60 Prozent Hauptfarbe, 30 Prozent Sekundärfarbe, 10 Prozent Akzentfarbe.
Kurzum: Berücksichtigen Sie die Wirkung von Farben und wofür sie stehen, aber definieren Sie zuerst Ihre Zielgruppe so genau wie möglich!
Vorteile einer guten UX
Die Vorteile einer guten User Experience sind u. a.:
- zufriedene Kunden und Nutzer,
- Kundenbindung,
- geringere Absprungrate,
- mehr Neukunden,
- Conversion-Rate-Optimierung: mehr Umsatz, mehr Gewinn,
- Abgrenzung von Wettbewerbern,
- Wahrnehmung seitens der Kunden als positive Produkteigenschaft,
- Reduzierung von Support und Fehleranfälligkeit.
Zusammenfassend lässt sich sagen: Kein Aspekt der UX steht für sich allein.
Und nicht immer gilt alles für alle Websites.
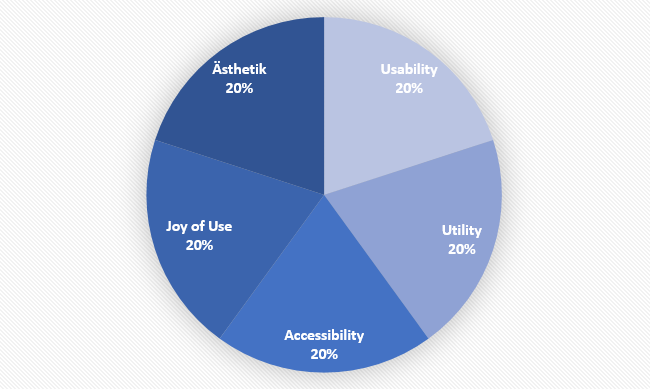
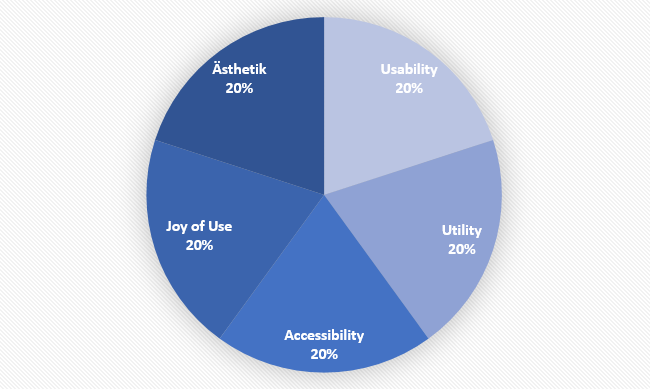
Positive Emotionen beim Nutzer entstehen, wenn Benutzerfreundlichkeit (Usability), Funktionalität (Utility/Accessibility), „Flair“ (Joy of Use) und Design (Ästhetik) zusammenspielen.

Darüber hinaus bringt Ihnen die benutzerfreundlichste, ansprechendste Website nichts, wenn Ihre Texte eine Katastrophe sind. Trotzdem: Der erste Eindruck zählt.
Der Nutzer muss sich auf Ihrer Seite wohlfühlen, nicht Sie.
P. S.: Ich helfe Ihnen gerne mit Ihren Texten.
* Aufgrund einer besseren Lesbarkeit verwende ich in meinen eigenen Texten ausschließlich das generische Maskulinum, wobei für mich außer Frage steht, dass ich damit alle Geschlechter anspreche.